Federal Communications Commission
Case Study:
Redesign of desktop and mobile for the FCC, streamlining information architecture and elevating visual appeal. Focus on the user pathway to the FCC podcast.
ROLE: User Research, Persona creation, Heuristic Evaluation, Wireframes, UI Design, Prototyping, Usability Testing
TEAM: Brad Davis, Juliet Noory, Antonia Huynh
TOOLS: Figma, Slack, Google Drive, Zoom, Pen & Paper
TIMELINE: December - January 2023
Overview:
PROBLEM STATEMENT:
Government regulatory agencies oversee varied fields that generate vast amounts of information which users need to access quickly.
The Federal Communications Commission regulates interstate and international communications through cable, radio, television, satellite, and wire. Employees of the FCC love the commission’s podcast “More Than Seven Dirty Words” because it keeps their finger on the pulse of their ever-changing field. Visitors to the current FCC website have trouble locating it because of the site’s information architecture and visual layout.
How might we improve the site’s aesthetic and navigation?
BUSINESS GOALS FOR THIS PROJECT:
1
User engagement rate raised to between 1% and 3.5%
2
Task completion rate lowered to a minute or less.
Timeline of Design Process:
User Research
Definition & Synthesis
Prototyping
Final Iteration
Affinity Diagram
Heuristic Evaluation
User Testing
Competitor Analysis
Wire-frames
Lo-Fi mock up testing
Hi-Fi Prototype testing
User Persona
Journey Map
I like/I wish/what if?
Card sorts
User Flow
Mood Board
Style Guide
Ideation
Visual Design
User Research
Understanding Our Users:
TESTING & EVALUATING:
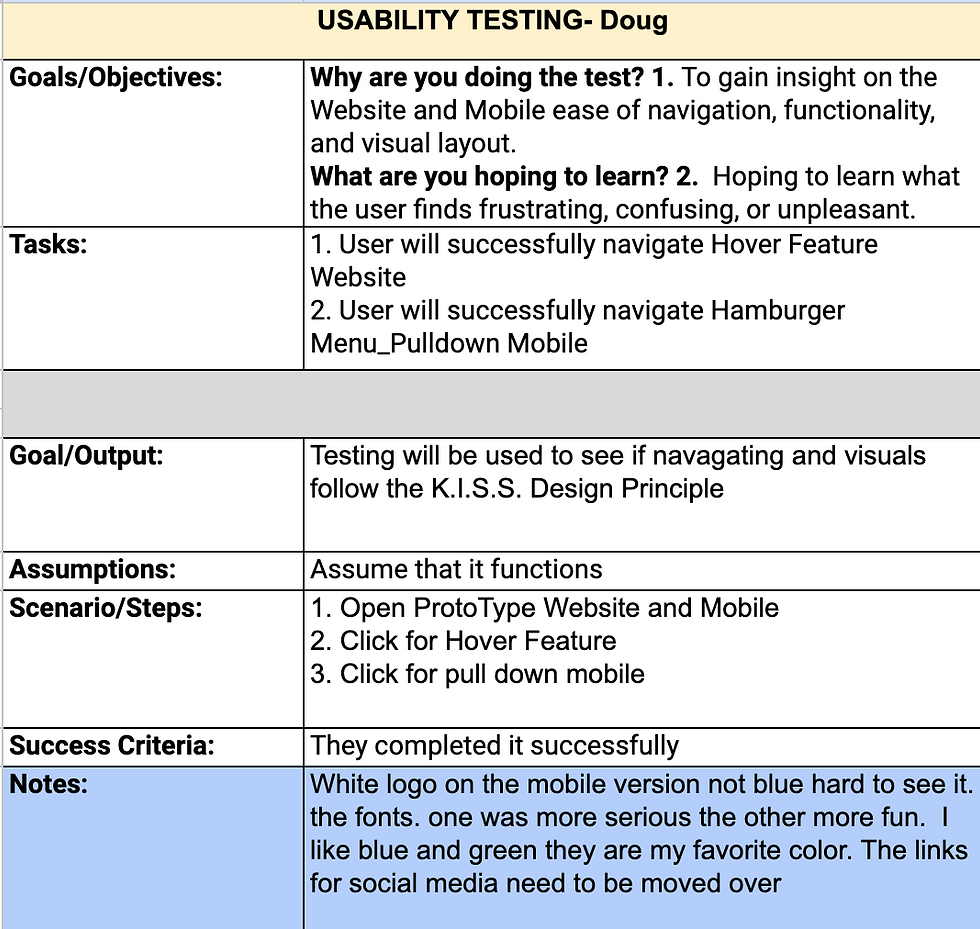
As empathy driven designers, we wanted to understand our users' experience of the current site. This project's research was conducted as a team, but design was approached independently. We began our process of investigating the original FCC site by creating a HEURISTIC EVALUATION, USER PATHWAY for locating the podcast, and 5 remote USABILITY TESTS on Zoom.


"Oh my goodness! I don't even know where to look first!
There are paragraphs of technical words. I'm sorry-- I can't find the podcast."

Catherine Reusswig
(test user)
PRIORITIZING:
Sorting our feedback into a PRIORITY MATRIX helped us hone in on the features we would tackle in this redesign.

FOCUS AREAS FOR THIS PROJECT:
1
Information architecture was not intuitive and there was very little imagery or iconography to guide the user.
2
The visual design did little to evoke the purpose of the FCC or its values.
3
Locating the podcast quickly proved difficult.
4
A color test noted that the yellow chosen for the original site posed accessibility issues against the white space.
USER PERSONA & JOURNEY MAPPING:
We synthesized our findings into a USER PERSONA and JOURNEY MAP that helped us empathize with shoppers' needs and pain points.
We noted that visitors to the site had difficulty locating information. They complained that there was too much text and technical jargon. Information architecture should be examined and the inclusion of more imagery and iconography could guide the user to what they seek. Additionally, some color choices did not hold up to an accessibility test. Some users complained that the yellow was difficult to read against the white space.
Meet Lillian Chen...
Lillian is a government employee who depends on the FCC podcast to keep her finger to the pulse of her industry. Her eyesight is poor and websites with low color contrast have proved frustrating to navigate in the past.

"I love the podcast! It keeps me informed just by listening.
But I wish government websites would guide me to information without giving me a novel to read!"

Lillian Chen
(User Persona)
Ideation:
We had our areas of focus from our AFFINITY DIAGRAM...now it was time to brainstorm about how best we could address these issues.
To improve information architecture, we conducted a “I LIKE/I WISH?WHAT IF?” brainstorming session. Addressing the primary issue of information architecture, I conducted a CARD SORT, moving the Podcast from “News and Events” to a new tab named “Social Media” for clarity. I created a new site map that I could refer when wire-framing. We incorporated this into multiple card sorts, resulting in an improved user flow that allows the user to locate information quickly.

Prototyping:
WIREFRAMES:
With our new user flow as a guide, I built WIREFRAMES using pen and paper, and then converted them to digital mock ups on Figma. This was done with the goal of understanding whether our choices were intuitive to the user. We tested these digital mock ups and iterated accordingly based on feedback.
DESKTOP:


MOBILE:


Visual Design:
MOOD BOARD:
MOODBOARDING the site became a process of exploration. How best could I express the values of the fields overseen by the FCC?
Should it be stately and sophisticated? Blue velvet and shining gold could retain the branded colors while elevating the feel through texture.
Should it be cool and retro? Images of mid century televisions and radios leapt to mind.
I even entertained the idea of sparks and colored wires, both for the metaphorical spark of creativity and for their literal role in film, television, and radio.



STYLE TILE:
Ultimately, I took my cues from the one piece of imagery that absolutely had to be retained: the FCC crest as it evoked a stateliness consistent with the idea of using the branded colors with more sophisticated textures.
I was keen to incorporate moments of delight, so I toyed with the idea of non-traditional buttons and menu placement using the crest as well. Perhaps the buttons on the menu bar could turn into the crest in their hover state? The drop down menu could be crest with a gold background that flips to reveal navigation options.
This, along with other imagery and iconography to guide the eye to important information were incorporated into the STYLE TILE. I also planned to feature interesting articles on an image carousel rather than relegating them to the sidelines where they might be missed.
I wireframed and prototyped these ideas.


Iteration:
We applied our style guide to our HIGH FIDELITY PROTOTYPE, which again was tested and ITERATED accordingly. Here is a sample of what didn't work and why...
ITERATION ONE:

"The gold header is a little hard on my eyes and I don't like how the pop up looks."

James Gibbons
(Test User)
ITERATION TWO:
"The menu is fun...but the background is too busy. Why not leave it as white space?"

Alissa Long
(Test User)

Results:
At the conclusion of this project, I delivered a style guide and two high fidelity Figma prototypes consisting of 2 screens for desktop and 2 for mobile that I believe improved the visual appeal and information architecture of the FCC website.
As this was a UX/UI bootcamp project, I was unable to gauge the efficacy of my design on KPIs. In practice, I would recommend using Google Analytics to track visits to site, bounce rate, and time spent on page. Heat mapping through Crazy Egg to monitor user activity is also advisable.
This project taught me the importance of simplicity and intuitive design. Although, I believe that I took risks and grew my skills, this was the first project to come to high fidelity and I not believe that all design choices were ideal.
I struggled with color balance in early iterations, but using the 60/30/10 ratio, I was able to refine the look and achieve greater harmony.
In the future, a more traditional approach to the menu and a simpler visual layout will be my guiding light. A great piece of feedback was to "give the user what they expect to see; don't make them think too hard."
As my skills continue to develop, I plan to revamp this project to reflect my growth.
Project Image Gallery: